Webui
Introduction
WebUI is a graphical user interface that is available to the connected devices. It acts as an application running on the RDK-B stack and performs the functions of a device management interface similar to TR69 & SNMP. A user can monitor and modify RDK-B feature settings/rules using WebUI. It is a client–server application, client runs in a web browser (as part of devices connected over LAN) and Lighttpd on the RDK-B stack acts as server. The functions in WebUI are defined in C and are called from PHP using ZEND_API. PHP and the Zend Engine manage [exchange] variables internally over the D-Bus.
Architecture
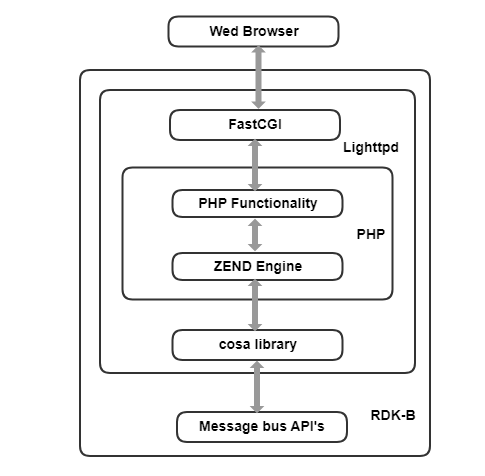
This is the architecture of WebUI component.

Figure 1. WebUI Architecture
WebUI component uses HTML and JavaScript on Client side [ browser ] and PHP on Server side [ Lighttpd ]. Zend Engine (ZE) analyses the input code, translates it, and executes it. PHP is functionality of the language (its functions, classes, etc.) and interface is the part that talks to the Web server. “cosa.so” [ ZEND library ] is loaded at runtime using the extension tag in php.ini. In case of Dual core architecture, separate Lighttpd instances run on each core and one will act as a proxy.
Core functions that interact with RDK-B’s components are:
getStr(Obj)
GET value by Object name
setStr(Obj, Value, Flag)
SET value by Object name
getInstanceIDs(Obj)
GET table indexes as string of “,” separated values
DmExtGetInstanceIds(Obj)
GET table indexes as an array
addTblObj(RootObj)
Create new index in a table
delTblObj(RootObjIndex)
Delete an existing index in a table
DmExtGetStrsWithRootObj(RootObj, ObjArray)
GET values by Object name and Index
DmExtSetStrsWithRootObj(RootObj, Flag, 2D-Array)
SET values by Object name and Index
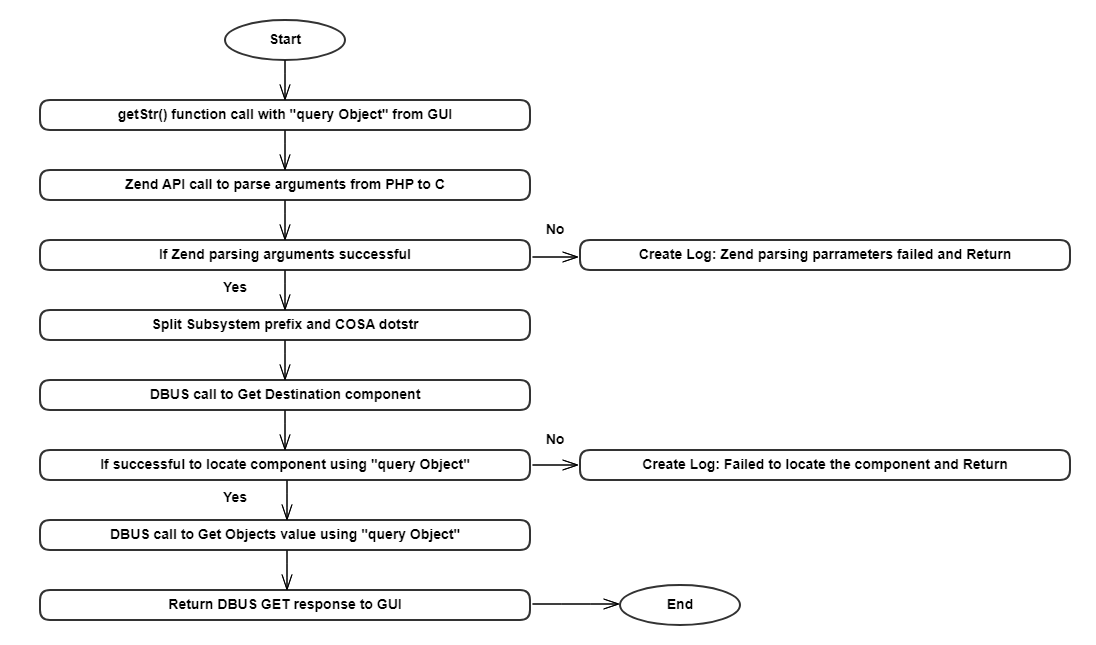
Flow diagram for getStr(Obj):

Flow diagram for setStr(Obj, Value, Flag):

Note: The name Zend refers to the language engine [ PHP’s core ]
Features
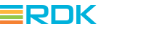
Gateway
At a Glance, Connection Status, Local IP Network, Wi-Fi, MTA, MoCA, Firewall IPv4 / IPv6, Software, Hardware, etc.
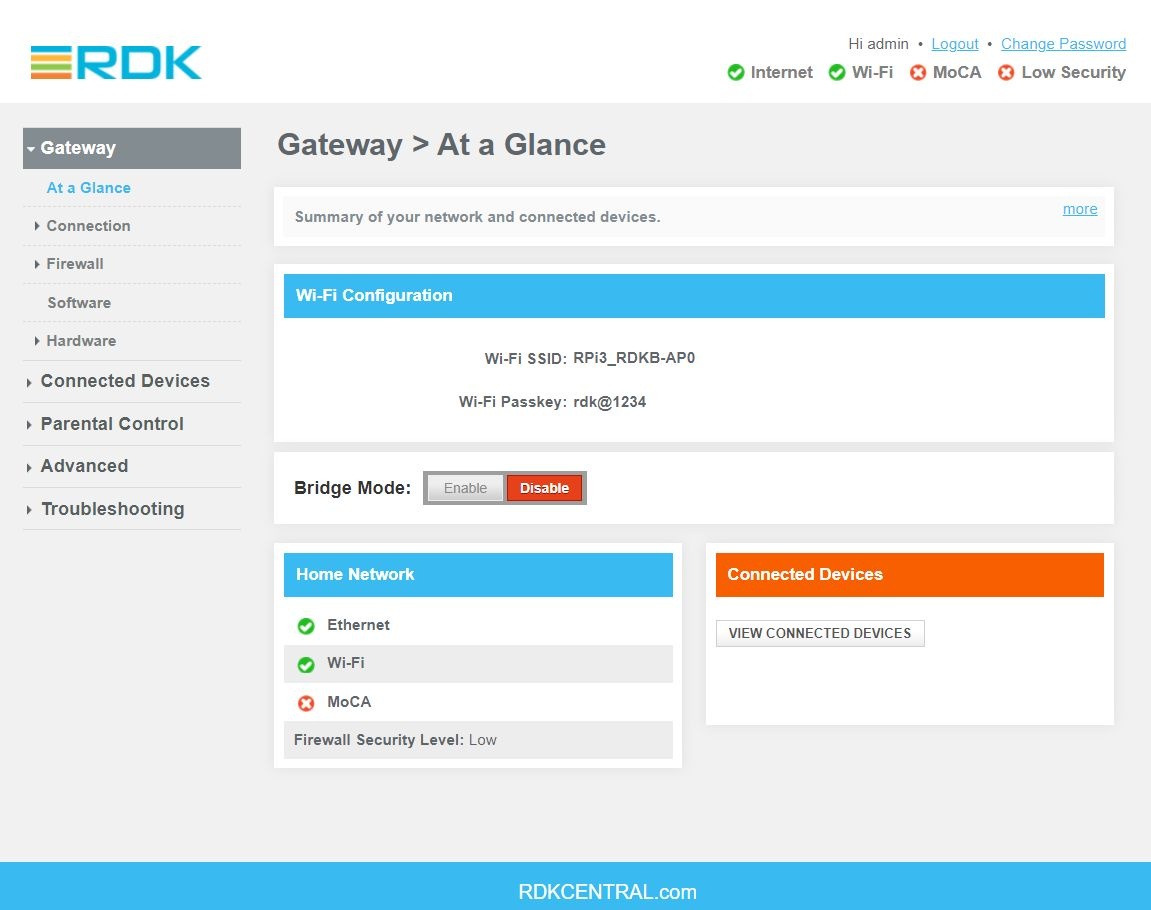
Connected Devices
Connected Devices and Range Extenders
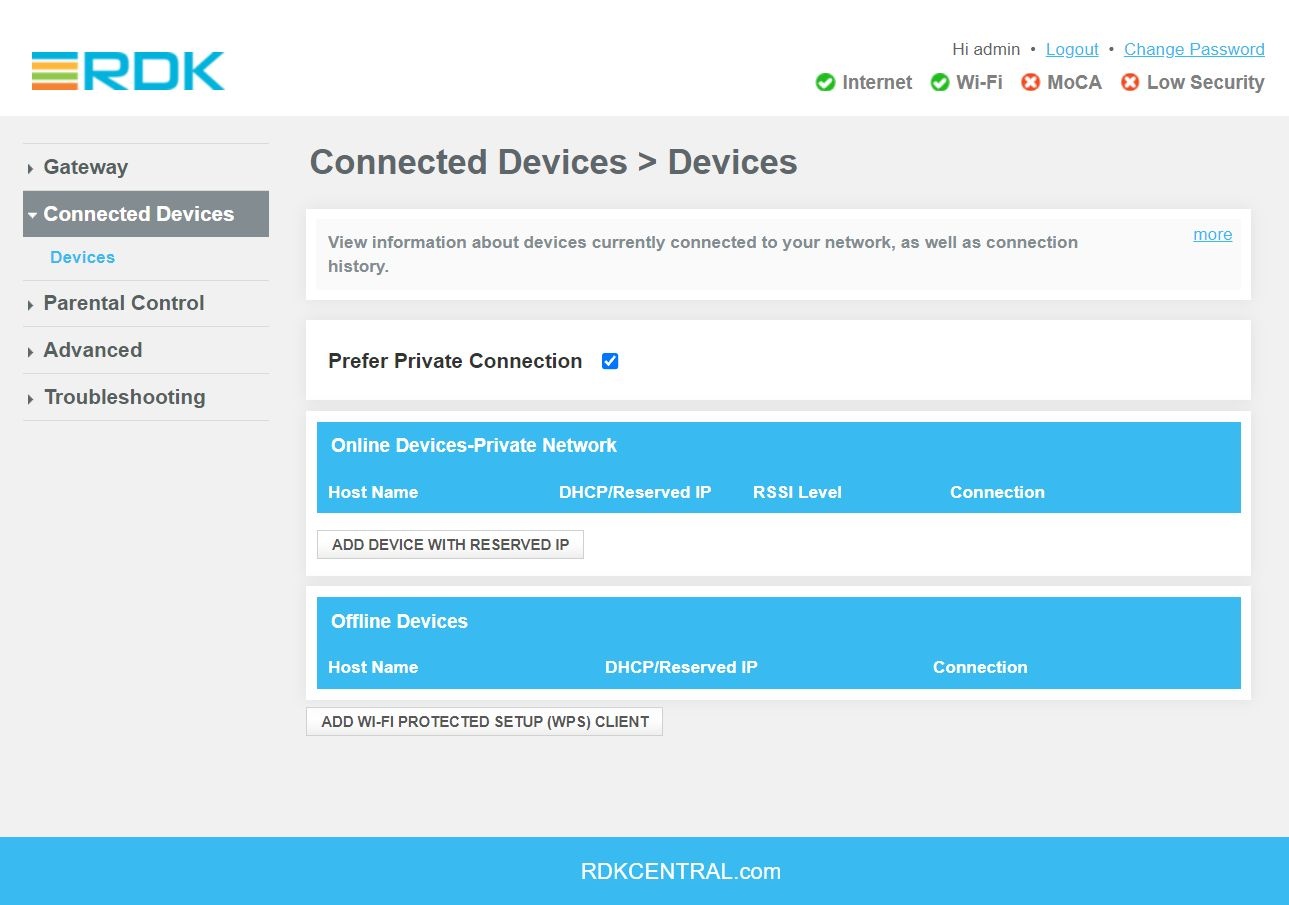
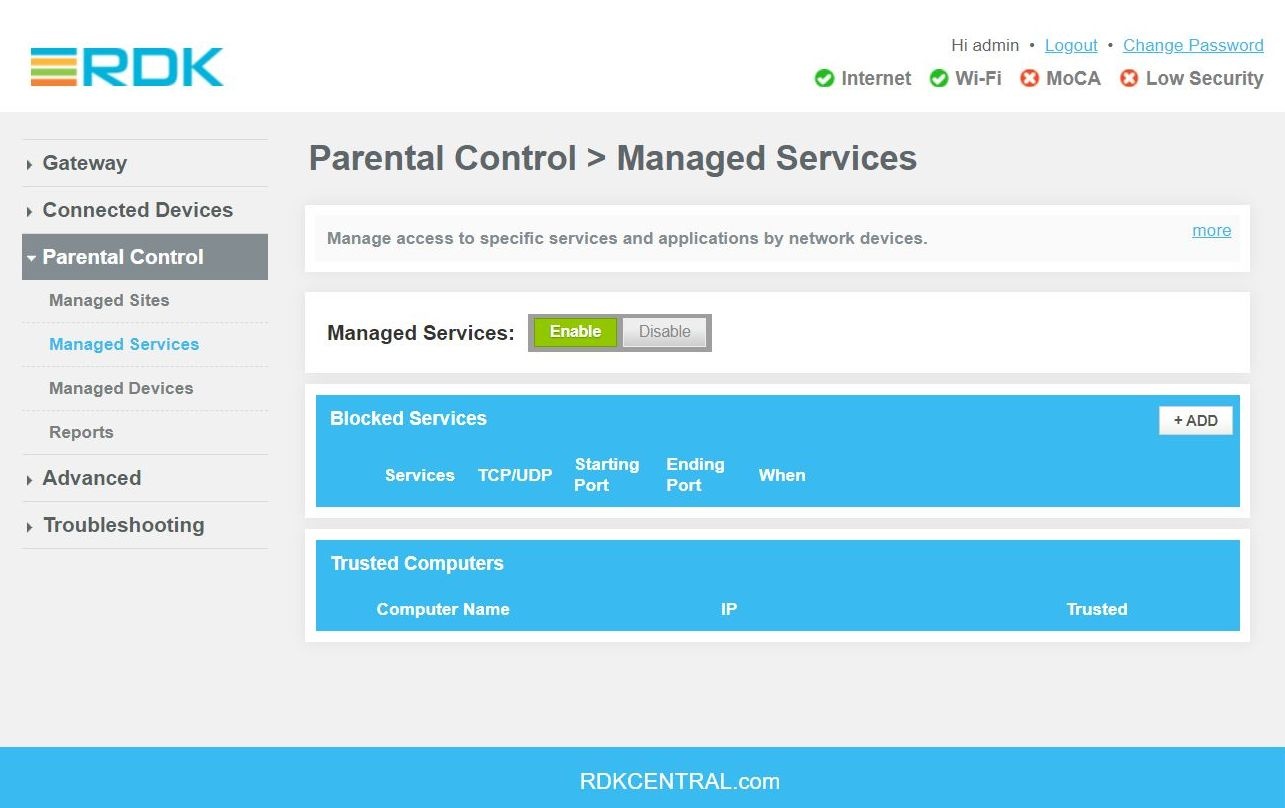
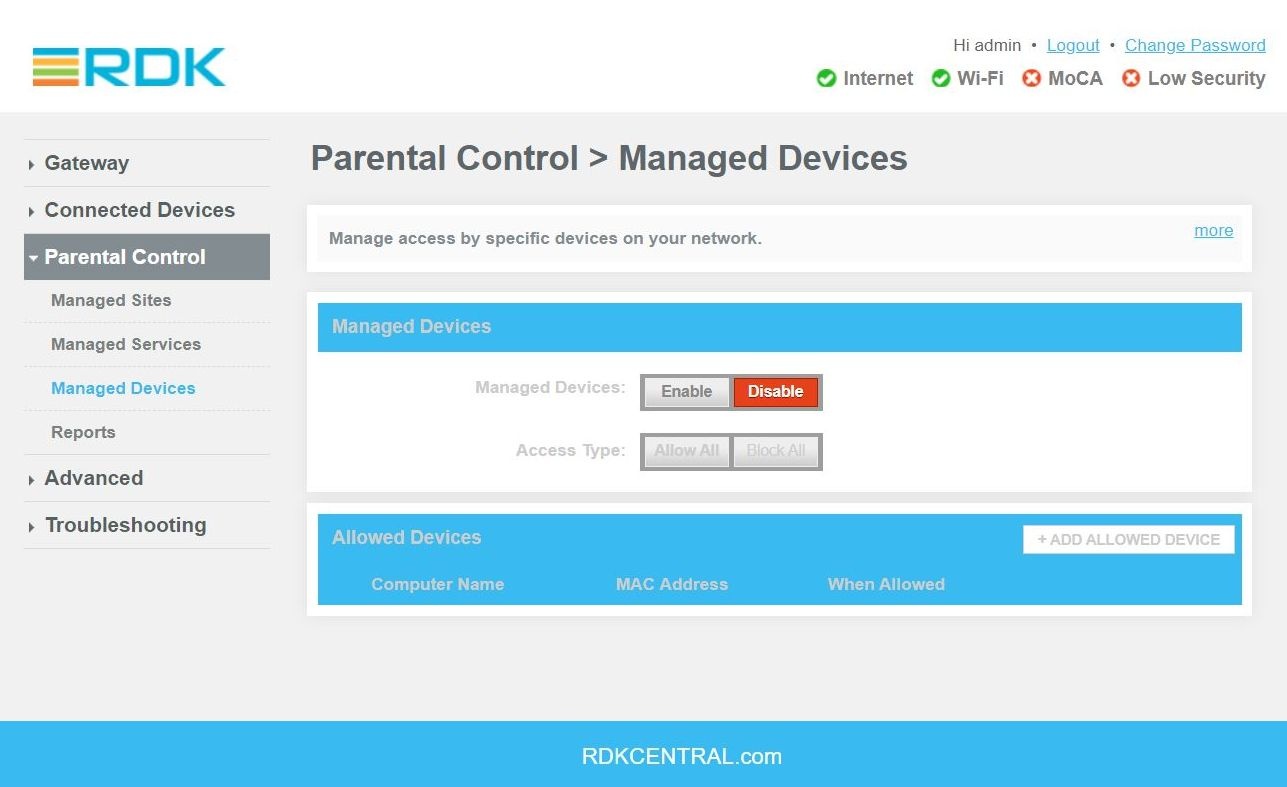
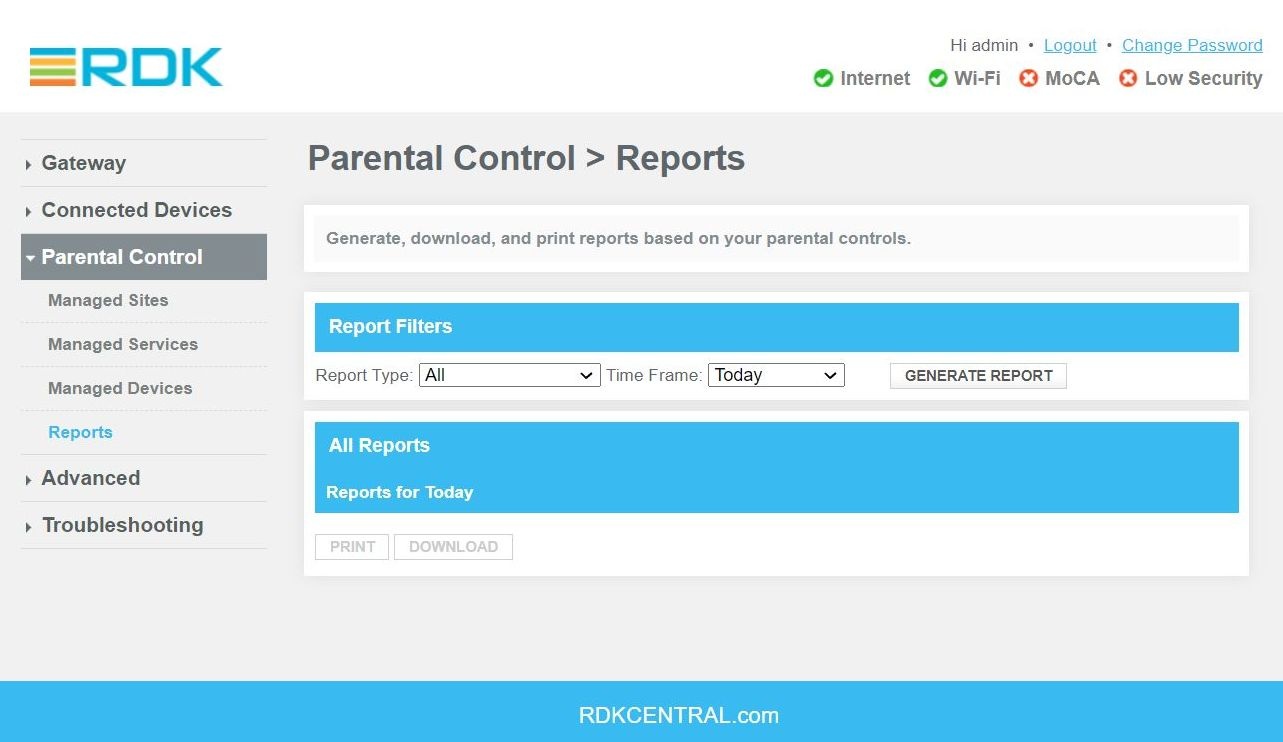
Parental Control
Managed Sites, Managed Services, Managed Devices and Reports
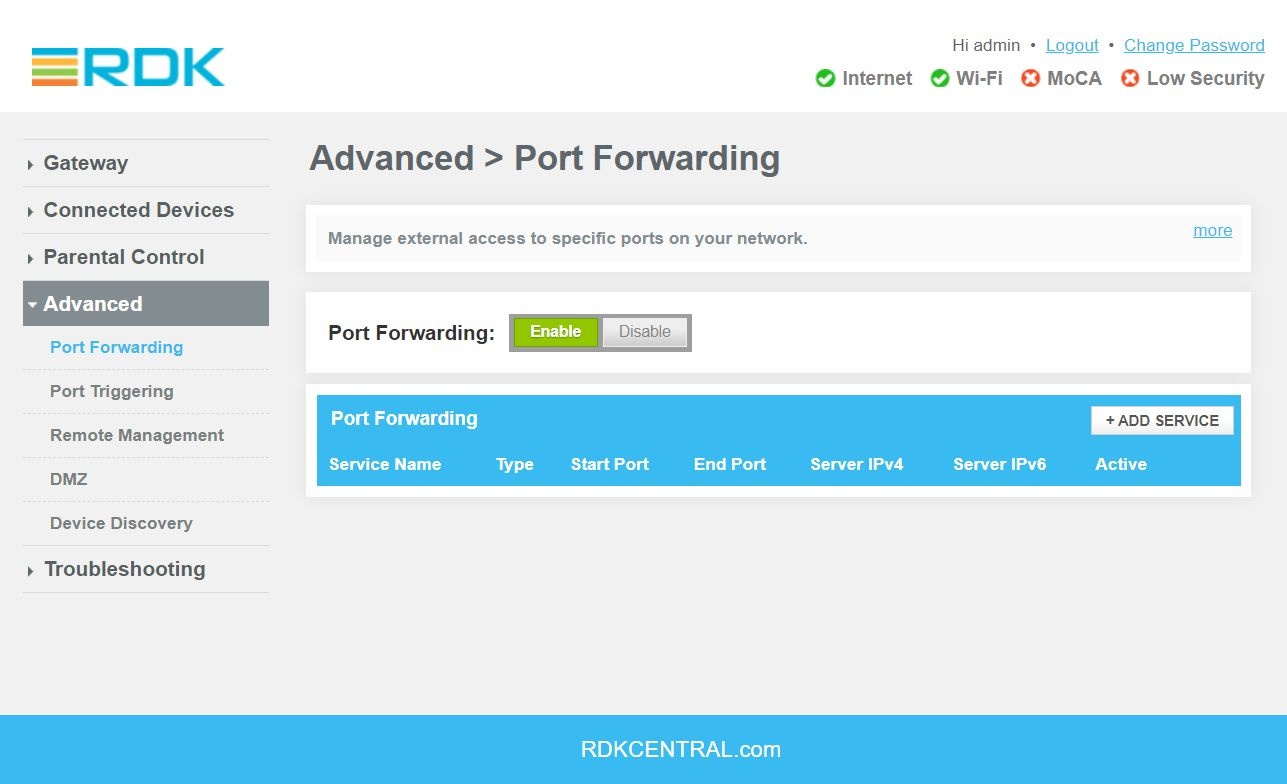
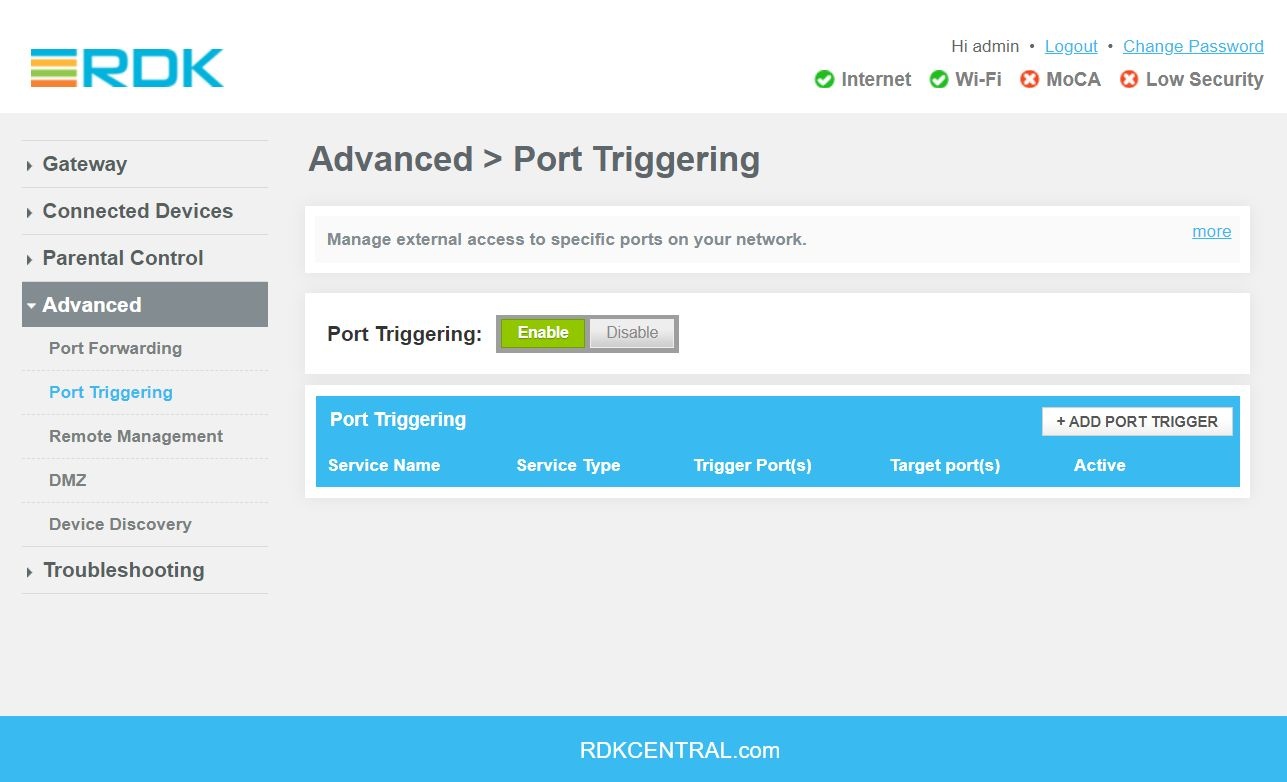
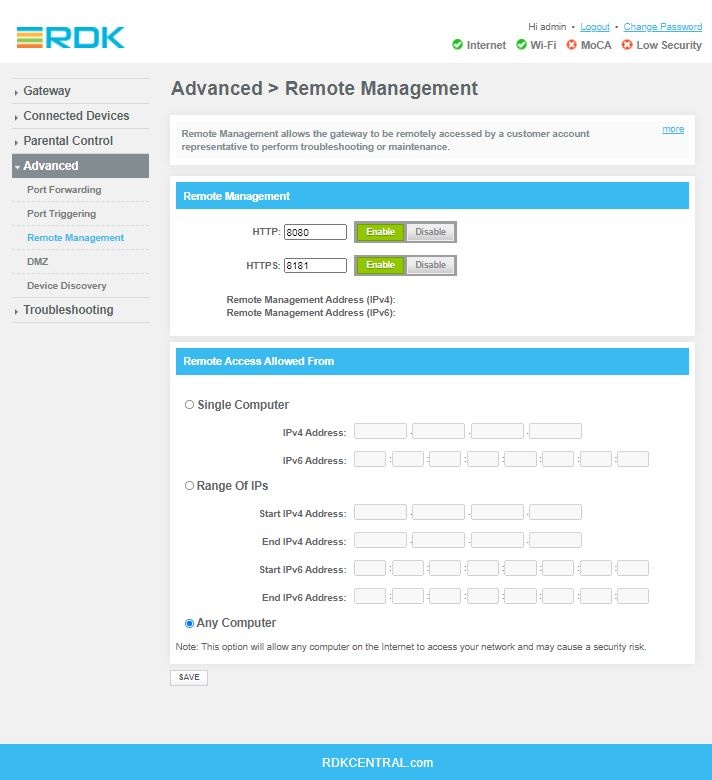
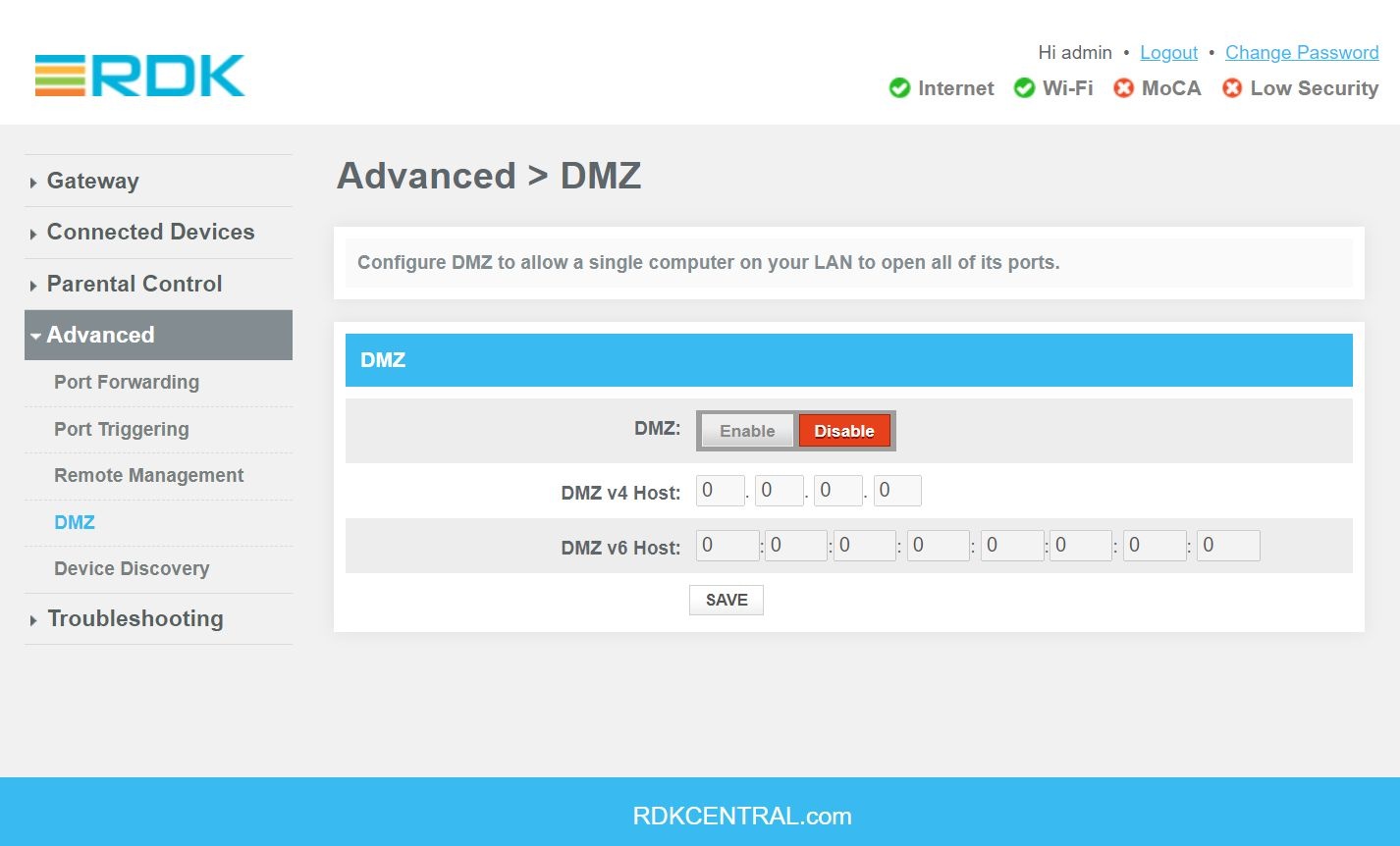
Advanced
Port Forwarding, Port Triggering, Remote Management, DMZ, Device Discovery.
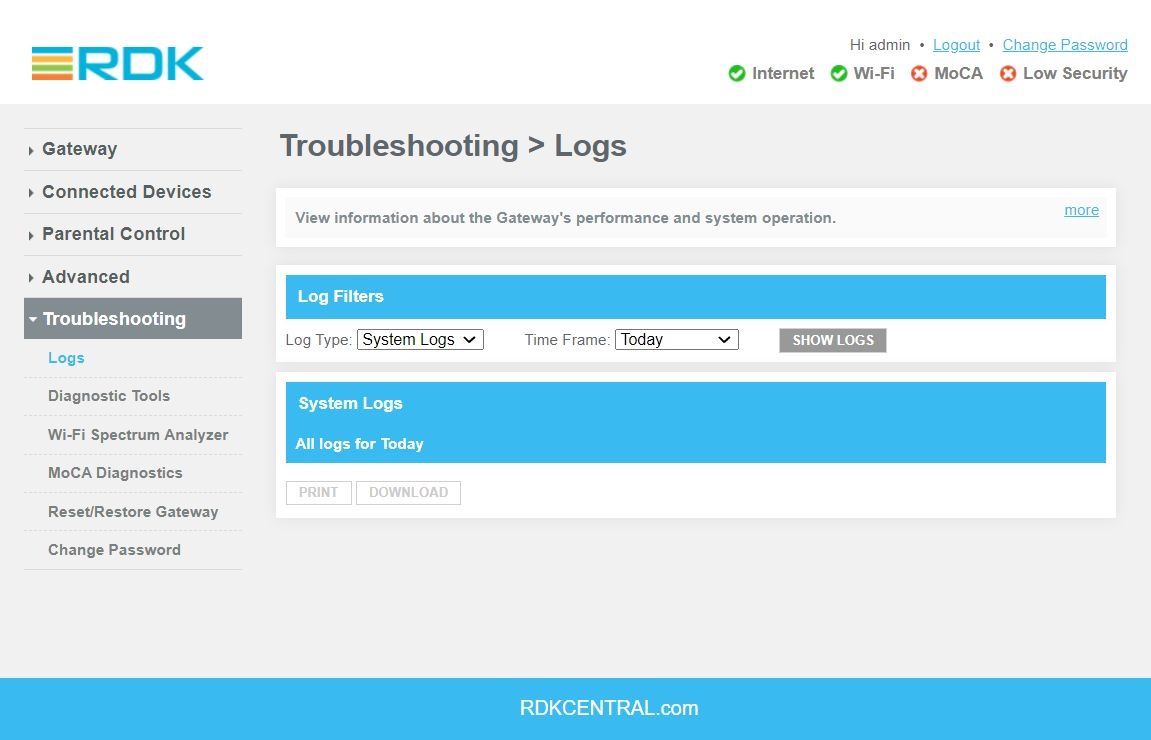
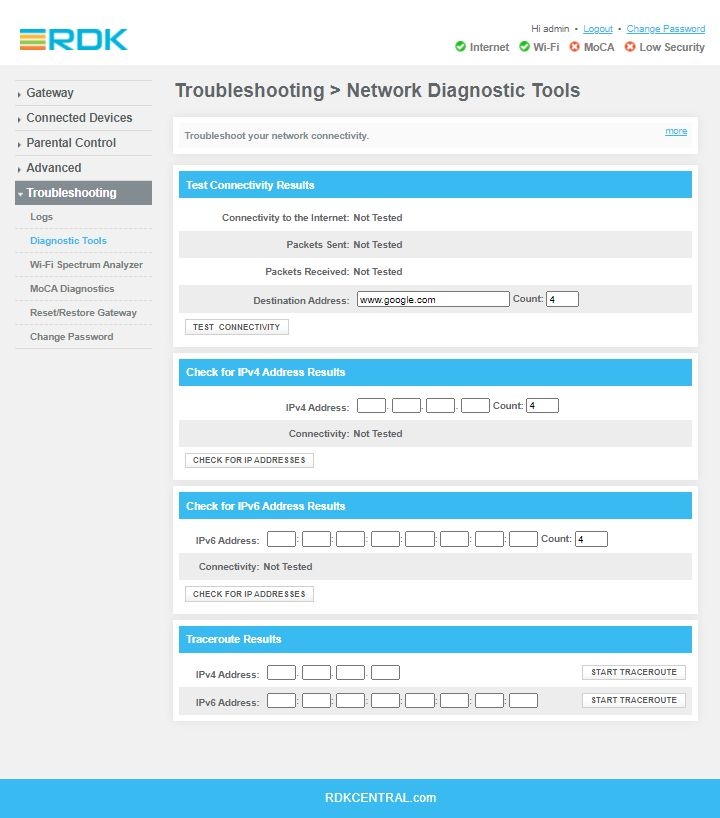
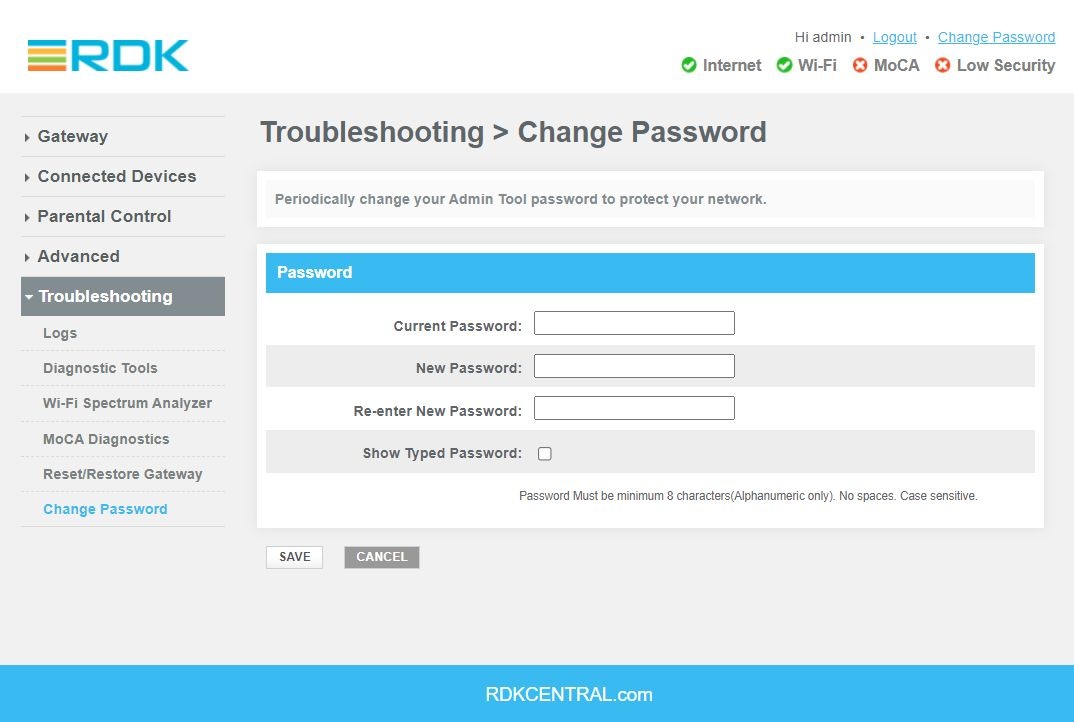
Troubleshooting
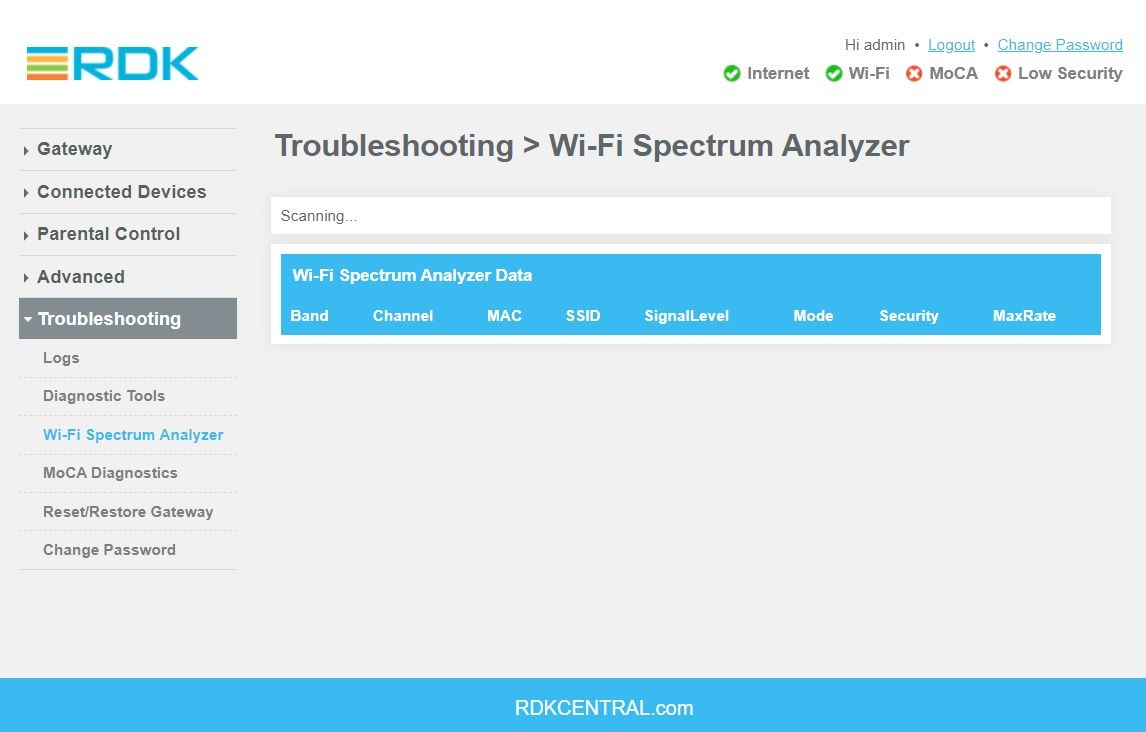
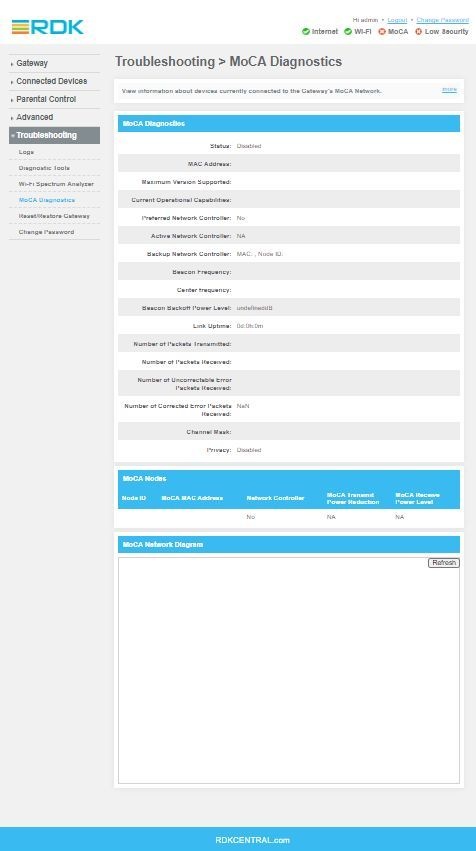
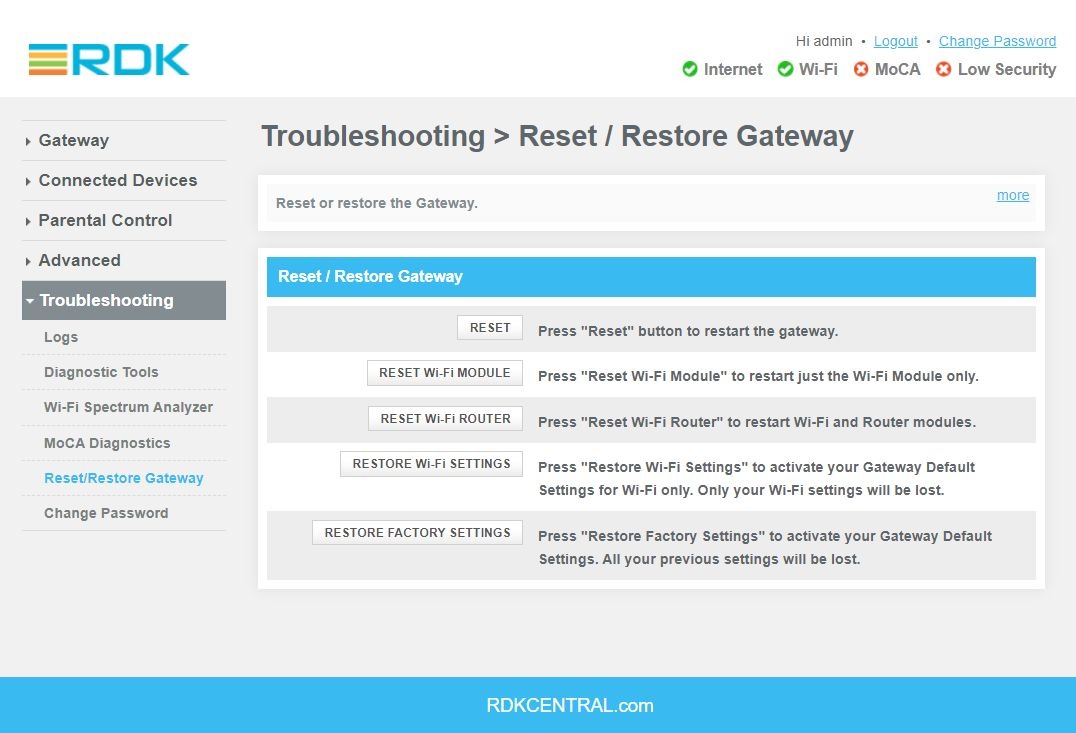
Troubleshooting Logs, Diagnostic Tools, Wi-Fi Spectrum Analyzer, MoCA Diagnostics, Reset/Restore Gateway, Change Password, etc.
Note: Only MSO has access to monitor / modify Email Notification (Gateway -> At a Glance, Wi-Fi Home Security and Community Wi-Fi
Code Flow
WebUI on the Device:
- “/etc/webgui.sh” will modify “/etc/lighttpd.conf” on runtime and create “/tmp/lighttpd.conf”
- Command to run lighttpd is “lighttpd –f /tmp/lighttpd.conf”
- “cosa.so ” is linked as an extension to “php” in “/etc/php.ini”
- document-root = “/usr/www/”
- Inside “/usr/www/” we have,
- actionHandler folderhandles PHP SET actions
- cmn folder has css, fonts, img and js [Styling & JS Lib]
- includes folder has header.php, footer.php. nav.php, userbar.php and utility.php
WebUI on RDK-B Yocto Repo
- On RDK-B, Web UI source code resides in the path –
code.rdkcentral.com/rdkb/components/opensource/ccsp/webui/generic/source/Styles/xb3/code
- During build time “code” folder is moved to “/usr/www/”
- On yocto for build we can have specific target and what to build
$ repo init -u https://code.rdkcentral.com/r/manifests -b rdk-next -m rdkb-extsrc.xml
$ repo sync -j4 –no-clone-bundle
$ source meta-cmf-raspberrypi/setup-environment (Select option raspberrypi-rdk-broadband.conf)
$ bitbake rdk-generic-broadband-image
$ bitbake –c compile –f lighttpd
$ bitbake –c compile –f ccsp-webui
For details on WebUI Migration to jst, go to WebUI Migration to jst